Створити непередавану атмосферу у ванній допоможе насадка для душу LED SHOWER 3 colour. Світлодіодні лампочки підсвічують потік води в різні кольори (зелений, синій, червоний), залежно від її температури. Підсвітка вмикається під тиском води — романтична атмосфера та чудовий настрій вам забезпечені!
Насадка для душу LED SHOWER 3 color
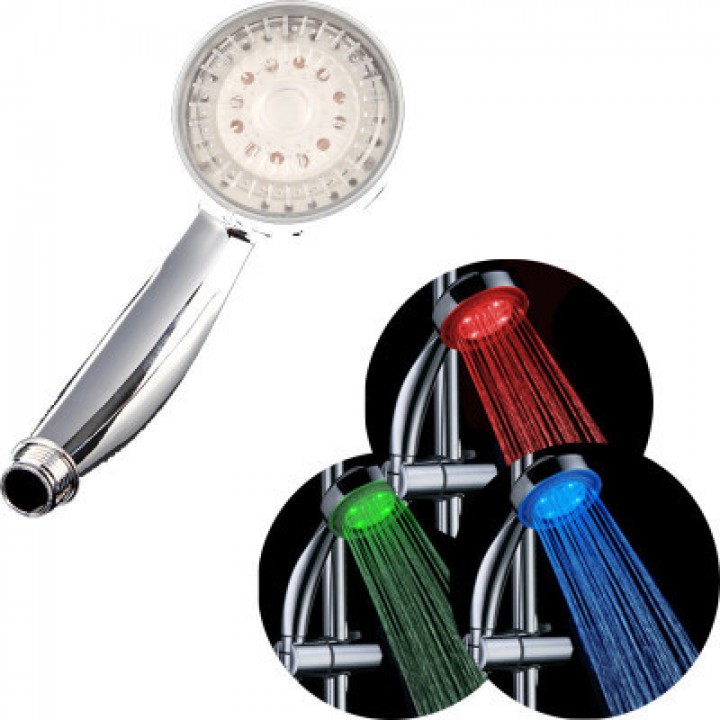
I.Особливості підсвітки
Світлодіодні лампочки всередині насадки для душу підсвічують потік води, що проходить крізь неї різними кольорами. Колір підсвітки змінюється залежно від температури (до 25 °C — зелений; 26-35 °C — синій; 36-45 °C — червоний; понад 46 °C — миготливий червоний, попереджаючи про можливість обпектися).
II.Принцип роботи
Під тиском води світлодіоди насадка для душу LED SHOWER 3 color миттєво вмикаються. Конструкція приладу передбачає захист мінігідрогенератора від вологи, завдяки чому пристосування вирізняється довговічністю й безпекою в експлуатації.
Переваги насадки для душу LED SHOWER 3 colour:
1.Можливість створення романтичних умов для двох закоханих.
2.Насадка для душу LED SHOWER працює без батарейок і заряджається від потоку води.
3.Можна використовувати як «світлотерапію», для масажу та релаксу.
4.LED SHOWER 3 color буде чудовим придбанням для себе або в подарунок.
Ви можете бути впевнені
Тільки якісний товар
Наші фахівці завжди готові проконсультуватися
Гранично вигідна вартість
| Світлодіодний душ стане головною родзинкою Вашої ванної кімнати. |
.uc-btns { display: inline-block; height: 33px; line-height: 33px; padding:0 15px; width:90px; font-size:14px; text-decoration: none!important; text-transform: uppercase; background: #28abe3; color: #fff !important; text-align: center; cursor: pointer; } .uc-btns:hover { transition: all 200ms ease-in-out; background: #136c92; }.ucv-a1-panel{background: #fafafa; border:solid 1px #c2c2c2;} .ucv-a1-panel:after{content: " "; display: block; clear: both; font-size: 0px;} .ucv-a1-img-holder{float: left; width:40%; max-width: 300px;} .ucv-a1-img-holder img{display: block; width: 100% !important;} .ucv-a1-img-holder img.ucv-a1-alt-img{display: none;} .ucv-a1-img-holder img.ucv-a1-alt2-img{display: none;} .ucv-a1-texts{overflow: hidden; padding: 30px 30px 20px;} .ucv-a1-header{font-size: 26px; line-height: 1.25em; color:#28abe3; margin: 0px 0px 10px;} .ucv-a1-sub-header{font-size: 18px; line-height: 1.3em; margin: 0px 0px 25px !important; color: #fff !important;} .ucv-a1-text{font-size:16px; line-height: 1.32em; margin: 0px 0px 20px;} .ucv-a1-link{text-decoration: none !important; font-size: 18px; color: #e62e04!important;} .ucv-a1-link:hover{color: #fff!important;} @media screen and (max-width: 990px) { .ucv-a1-texts{padding-top: 15%;} .ucv-a1-img-holder img{display: none;} .ucv-a1-img-holder img.ucv-a1-alt-img{display: block;} } @media screen and (max-width: 880px) { .ucv-a1-texts{padding-top: 10%;} } @media screen and (max-width: 768px) { .ucv-a1-img-holder {max-width: 100%;} .ucv-a1-img-holder img.ucv-a1-alt-img{display: none;} .ucv-a1-img-holder img.ucv-a1-alt2-img{display: block;} .ucv-a1-texts{clear:both;} .ucv-a1-img-holder{float: none; margin: 0; width: 100%;} .ucv-a1-img-holder img{width: auto !important; max-width: 100%; } } @media screen and (max-width: 500px) { } .uc-numbers { margin-bottom: 15px !important; padding: 20px 40px; text-align: left; background-color: #fff;} .uc-numbers_wrap { display: flex; flex-wrap: wrap; justify-content: space-around; } .uc-numbers h2 { text-align: center; margin-bottom: 30px; } .uc-numbers-scheme { background: url(https://uaprom-uc.prom.st/production/design_template/843/images/bodybg.gif); border-radius: 0px; display: inline-block; width: 48%; margin: 10px 0%; padding: 40px 10px 10px 20px; box-sizing: border-box; transition: all .3s ease; } .uc-numbers-scheme:hover { background: #28abe3; color: #fff; transition: all .3s ease; } .uc-numbers-scheme strong { transition: all .3s ease; display: inline-block; font-size: 80px; color: #3f3f3f; } .uc-numbers-scheme:hover strong { transition: all .3s ease; color: #fff; text-shadow: 3px 0 5px #3f3f3f; transform: translateY(-7px); } .uc-numbers-scheme em { font-size: 15px; color: #3f3f3f; transition: all .3s ease; display: inline-block; font-weight: bold; font-style: inherit; } .uc-numbers-scheme:hover em { color: #fff; transition: all .3s ease; } @media screen and (max-width: 800px) { .uc-numbers-scheme { width: 100%; margin: 10px 0; } }.uc-order { padding: 20px 40px;background-color: #fff; text-align: left; } .uc-order h2 { text-align: center; margin-bottom: 30px; } .uc-order-scheme__container { display: flex; flex-wrap: wrap; } .uc-order-scheme__left-column, .uc-order-scheme__right-column { display: flex; flex-direction: column; width: 50%; } .uc-order-scheme { padding: 10px; box-sizing: border-box; vertical-align: top; transition: all .3s ease; } .uc-order-scheme_table { display: table; } .uc-order-scheme_numb, .uc-order-scheme_text { display: table-cell; vertical-align: middle; } .uc-order-scheme_numb { width: 68px; } .uc-order-scheme strong { transition: all .3s ease; display: inline-block; font-size: 60px; color: #28abe3; } .uc-order-scheme:hover strong { transition: all .3s ease; color: #136c92; transform: translateY(-4px); } .uc-order-scheme em { font-size: 15px; color: #333745; transition: all .3s ease; display: inline-block; font-weight: bold; font-style: inherit; } .uc-order-scheme:hover em { color: #bc4789; transition: all .3s ease; } @media screen and (max-width: 900px) { .uc-order-scheme__left-column, .uc-order-scheme__right-column { width: 100%; } }